You can include meeting links in your website.
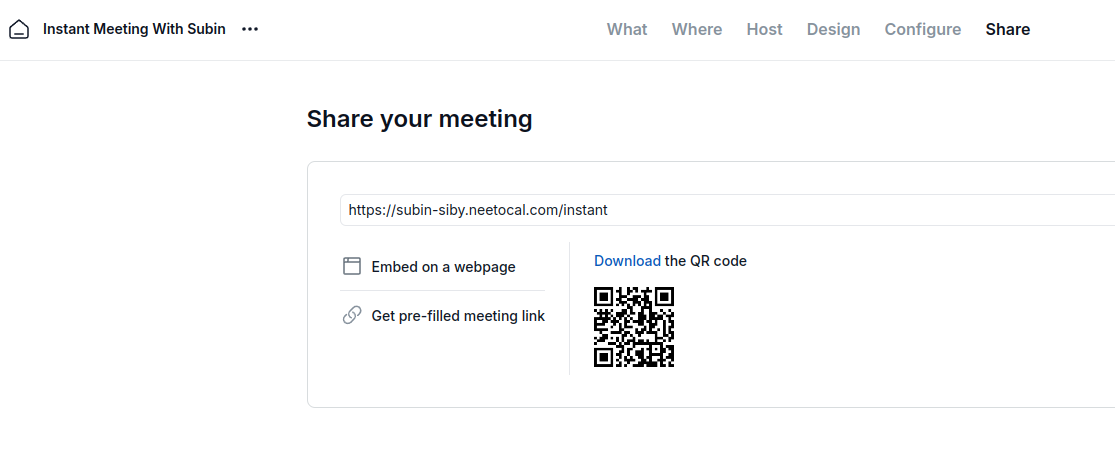
Go to your meeting link settings, click on "Share" from the top menu. There, you will see the button "Embed on a webpage"
There are multiple embed options to choose from.
Inline embed
Inline embedding loads the NeetoCal page directly inline with the other website content. It will look like this: https://codepen.io/Subin-Siby/full/vYqayYV
Floating popup button
A floating button will be seen on your website. When a user clicks this button, NeetoCal page will pop up in a modal. Demo: https://codepen.io/Jijin-Haridas/full/jOjpezM
Popup via element click
When a user clicks a button on your website, you can make the NeetoCal page pop up in a modal. Demo: https://codepen.io/Jijin-Haridas/full/oNrMayQ
Follow the video tutorial below to know how to use this embed option:
Determine the specific element in your web page that you want to make clickable to trigger the NeetoCal popup.
-
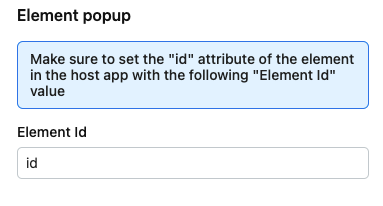
Set the "id" of the element to the one you provided on the "Element Id" in NeetoCal.
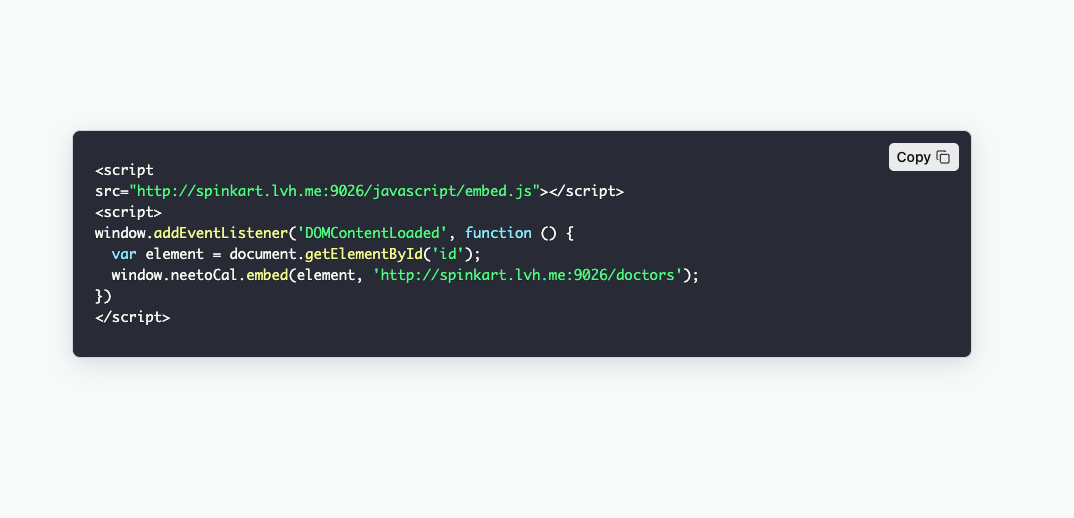
Add the script provided in NeetoCal to your website. Note: The script does not add an element to your webpage. The above 2 steps must be done correctly for the script to work.
Example:
Let's say you want to add the NeetoCal to your website as a popup when you click a button.
First, add the button to your website. Assign an ID to the button, which can be anything you prefer. In this example, we'll use the "popup button":
<button id="popupButton" name="popupButton">Book a meeting</button>Now, open NeetoCal and go to the meeting you want to display in the popup. Navigate to the Share tab. Select the Embed option and choose Popup via element click.
Now, add the ID popup button to the Element Id field.
-
Copy the script provided on the right side of the share page and paste it onto your website.
That's it! With these steps, you will have added the NeetoCal popup to your website, triggered by clicking the button.